
Quality Assurance Image Library
This is my carefully curated collection of Slack images, designed to perfectly capture those unique QA moments. Whether it's celebrating a successful test run, expressing the frustration of debugging, or simply adding humor to your team's chat, these images are here to help you communicate with personality and style.
How Golf Spring Rules apply to QA
As the crisp air of spring makes its way across the green, golfers are dusting off their clubs and eagerly preparing for a new season on the course. Just as golfers must adhere to the rules of the game, software developers must follow a set of guidelines to ensure the highest quality in their products.
In this blog post, we will explore the parallels between Golf Spring Rules and Quality Assurance Testing in the world of software development. By drawing on these parallels, we hope to provide valuable insights into best practices that can enhance the quality of your software products.

A couple of golfers at Silver Creek Valley Country Club in San Jose, California.
Setting the Boundaries: Defining Test Scenarios
Golf courses have well-defined boundaries, and golfers must play within these limits to achieve their goals. Similarly, defining the scope and limits of your testing scenarios is crucial in Quality Assurance Testing. Just like a golfer plans each shot, testers should outline the various scenarios and conditions that the software will face during testing. This structured approach ensures that the software is tested in a way that is comprehensive, efficient, and most importantly, relevant to its intended use.
The Importance of a Good Swing: Developing Test Cases
A golfer's swing is the most critical aspect of their game, and mastering it takes time and practice. In software testing, developing test cases is akin to perfecting that swing. Test cases should be designed to cover every possible situation, including positive and negative test scenarios, performance tests, and edge cases. By meticulously crafting your test cases, you can ensure that your software is thoroughly tested and will perform optimally under various conditions.
Maintaining the Course: Continuous Testing and Monitoring
Golf courses need continuous maintenance and care to ensure that they are in optimal condition for play. In the world of software development, continuous testing and monitoring are essential for maintaining the quality of your product. By integrating automated testing tools into your development process, you can quickly identify and fix any issues that arise during development. This proactive approach to quality assurance can save time, reduce costs, and ensure a higher level of customer satisfaction.
Playing by the Rules: Compliance and Standards
In golf, players must adhere to a set of rules and guidelines to maintain fairness and ensure the integrity of the game. Likewise, software developers must follow industry standards and regulatory requirements to ensure that their products are safe, secure, and reliable. By staying up-to-date with the latest compliance requirements and implementing best practices in your Quality Assurance Testing processes, you can ensure that your software meets the highest standards and minimizes potential risks.
Learning from Your Mistakes: Analyzing Test Results and Iterative Improvement
No golfer is perfect, and every player encounters challenges and setbacks throughout their career. The key to success is learning from those mistakes and making adjustments to improve. In software testing, analyzing test results is crucial for identifying areas of improvement and making the necessary changes. By adopting an iterative approach to testing, you can continually refine and enhance your software, ultimately leading to a more robust and reliable product.
Conclusion
As the new golf season unfolds, it's an excellent opportunity to draw parallels between the game's rules and the importance of Quality Assurance Testing in software development. By embracing the principles of defining test scenarios, developing test cases, continuous testing, compliance, and iterative improvement, you can ensure that your software is of the highest quality and ready to face the challenges of the real world. So, as you step onto the green this spring, remember that the same dedication and attention to detail that make a great golfer can also make a great software product.
Spring Training

Software Quality Assurance (SQA) can be compared to baseball spring training in several ways:
- Preparing for the season: Just as baseball teams use spring training to prepare for the upcoming season, SQA teams use this time to prepare for the release of a software product. This includes setting up the testing environment, defining testing strategies, and creating test cases.
- Building teamwork: Spring training provides an opportunity for players to come together as a team, and SQA teams must also work together to ensure that all aspects of testing are covered. This includes collaborating on test plans, sharing test results, and working together to identify and resolve defects.
- Practicing fundamentals: During spring training, players focus on the basics of the game such as hitting, fielding, and throwing. Similarly, SQA teams focus on the fundamentals of testing, such as creating comprehensive test cases, conducting thorough regression testing, and verifying that defects have been resolved.
- Identifying strengths and weaknesses: In baseball, spring training is a time for coaches to assess the strengths and weaknesses of each player. Similarly, SQA teams use this time to identify the strengths and weaknesses of the software product, such as which areas of the application are most susceptible to defects.
- Iterative improvement: Finally, just as players use spring training to improve their skills, SQA teams use this time to improve the testing process. This includes implementing new testing tools, refining test plans, and incorporating lessons learned from previous releases.
In conclusion, SQA is like baseball spring training in that it provides an opportunity for teams to prepare for the upcoming season, build teamwork, focus on the fundamentals, identify strengths and weaknesses, and improve through iterative refinement.
Stealth Mode Deployment vs Release Canaries
Release Canaries and Stealth Mode Deployment are both software development and deployment strategies that aim to minimize the risk of introducing issues or negative impacts to the user base. However, they differ in their approach and execution.

Key Features
Release Canaries involve releasing a new version of software to a small subset of users or servers before rolling it out to a wider audience. The Canary is used to test the new release in a real-world environment and identify any potential issues before the release is made available to everyone.
Stealth Mode Deployment, on the other hand, involves gradually rolling out changes or new features to a small subset of users and monitoring the impact of those changes before rolling them out to a wider audience. The changes are not explicitly announced, and the focus is on making incremental changes that can be tested and monitored.
Key Differences
While both strategies aim to reduce the risk of introducing issues or negative impacts to the user base, release canaries are generally used for major releases, while Stealth Mode Deployment is more commonly used for incremental changes or feature rollouts. Release Canaries are also typically used in situations where there is a higher risk of introducing critical issues or where the user base is large and diverse, while Stealth Mode Deployment can be used in situations where the changes are less critical or the user base is smaller.
In summary, both Release Canaries and Stealth Mode Deployment can be effective strategies for minimizing risk and improving the quality of software releases. The choice of which strategy to use depends on the specific circumstances and goals of the release, as well as the size and diversity of the user base.
Stealth Mode Deployment

"Stealth mode deployment" is a software development and deployment strategy where new features or changes are rolled out gradually and without fanfare. Instead of making a big announcement or releasing a new version with all changes at once, changes are released incrementally to a small subset of users and monitored for issues before being rolled out to a wider audience.
The idea behind stealth mode deployment is to minimize the risk of introducing bugs or issues that could impact the entire user base. By rolling out changes to a small group of users, developers can test and monitor the changes in a real-world environment, identify and fix issues as they arise, and gradually increase the number of users who have access to the changes.
Some benefits of stealth mode deployment include:
- Reduced risk of issues impacting the entire user base: By releasing changes to a small subset of users first, any issues that arise can be caught and addressed before they impact a larger number of users.
- Incremental testing and monitoring: By rolling out changes gradually, developers can test and monitor changes in a real-world environment and address any issues as they arise.
- Improved user experience: By gradually rolling out changes and monitoring their impact on user behavior and experience, developers can ensure that the changes are positively received by users.
- Increased confidence in deployment: By testing and monitoring changes before they are rolled out to a wider audience, developers can have increased confidence that the changes are stable and will not negatively impact the user base.
In summary, stealth mode deployment is a software development and deployment strategy that can help minimize the risk of introducing issues and improve the user experience. By rolling out changes gradually and monitoring their impact, developers can identify and address issues before they impact a wider audience and increase their confidence in the deployment process.
Release Canaries
Release canaries are a technique used in software development and deployment that can help ensure the quality and stability of a release. Essentially, a release canary is a small subset of users or servers that receive a new release before it is rolled out to the wider audience. The canary is used to test the new release in a real-world environment and identify any potential issues before the release is made available to everyone.

Here are some ways that release canaries can save your bacon for QA:
- Early detection of issues: By releasing a new version to a small subset of users or servers, you can quickly identify any issues that may arise with the new release. This allows you to address any problems before the release is made widely available, potentially preventing widespread issues that could negatively impact user experience.
- Reduced risk: By releasing a new version to a small group of users or servers, you reduce the risk of a major issue affecting the entire user base. If an issue is identified during the canary release, you can easily roll back the changes and prevent any widespread issues. This strategy makes it easier to detect any problems with the new version, as the impact is limited to a small group of users or servers. This allows you to address the issue before it affects the entire user base, thus reducing the risk of any widespread disruptions.
- Improved feedback: Release canaries allow you to receive feedback from a smaller group of users or servers, which can be more manageable and easier to analyze. This feedback can be used to make improvements to the new release and ensure that it is ready for wider release. By using release canaries, companies can gradually roll out a new version to a small group of users or servers and monitor their response. This allows them to make adjustments and improvements to the new version before releasing it more widely. It also helps to identify any potential problems that could arise before they become widespread.
- Increased confidence: By testing a new release on a smaller scale before making it available to everyone, you can have increased confidence in the quality and stability of the release. This can give your team peace of mind that they are delivering a high-quality product to users. By testing the product on a smaller scale, you can identify any potential issues before they become widespread and can make the necessary changes before rolling out the product to the public. This can save your team time and money by preventing potential problems and ensuring customers receive the highest quality product.
In summary, release canaries can help to identify potential issues early, reduce risk, improve feedback, and increase confidence in a new release. Incorporating release canaries into your quality assurance process can be an effective way to ensure that you are delivering a high-quality product to your users.
Things QA Love To Do

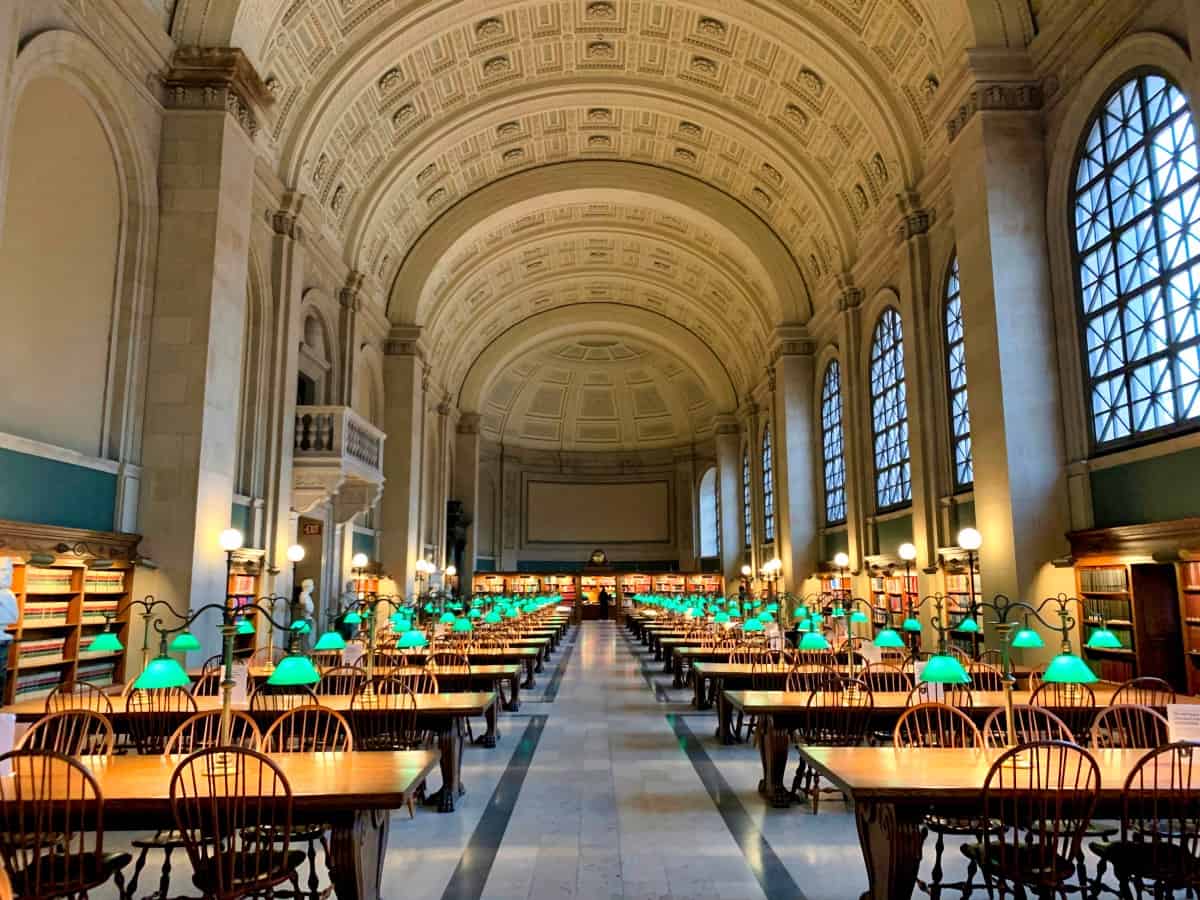
Bates Hall at the Boston Public Library
As part of software development, Quality Assurance (QA) is an essential component, and QA professionals play a crucial role in ensuring that products are of high quality and meet customer expectations. A few of the things QA professionals enjoy doing in their spare time will be discussed in this blog.
Gaming: Many QA professionals are avid gamers, and they enjoy playing games on their computers or gaming consoles. They enjoy the challenge of finding bugs in games and finding ways to improve the user experience.
Learning new technologies: QA professionals are always looking for ways to improve their skills and stay up-to-date with the latest technologies. They like to attend conferences, workshops, and training sessions to learn about new tools and techniques in their field.
Reading: QA professionals are curious by nature, and they like to read books, articles, and blog posts about software development, testing, and quality assurance. They also like to read about the latest trends in technology and how they can be applied to software development.
Collaborating with other QA professionals: QA professionals like to network with other professionals in their field and share their experiences and knowledge. They attend meetups, join online forums, and participate in online communities to connect with other QA professionals.
Exploring new software: QA professionals are always on the lookout for new software products to test and evaluate. They like to try out new tools and software to see how they can be used in their work and to share their findings with others.
In conclusion, QA professionals are a diverse group of individuals who have a passion for technology and a love for software development. They enjoy finding and fixing bugs, learning new technologies, and collaborating with others in their field. Whether they're gaming, reading, or exploring new software, QA professionals are always finding ways to improve their skills and knowledge.
ZSH for QA
In order to ensure that the software product meets the predetermined criteria, Software Quality Assurance (SQA) testing requires an efficient, dependable, and economical approach. ZSH is a powerful shell scripting language for automating Quality Assurance tests. We will discuss how to use ZSH in this blog post.
ZSH enables developers to write concise and effective scripts that can be used for a variety of tasks, including running automated tests, analyzing log files, and even generating reports. It also provides a number of useful functions that can be used to expedite the process of software development and testing.

Learning the language is the first step. ZSH is a Unix shell and scripting language that provides features such as command-line completion, command-line editing, file globbing, and plenty of other features. It is also highly configurable and can be used to build robust and intricate scripts.
Once you have a basic understanding of ZSH, there are a couple of tips to help you effectively utilize it for SQA testing.
First, use command-line completion to assist you in quickly and accurately typing commands. This feature allows you to enter a partial command and have ZSH automatically complete it for you. This is particularly beneficial when you are entering long, complicated commands.
Second, take advantage of the command-line editing feature. With this feature, you can easily edit commands that you have already entered and make modifications quickly and easily.
Third, use the Globbing feature to quickly locate files or directories. This feature enables you to use wildcards to search for files or directories. For example, you can type “*†to locate all files in a directory, or “?†to search for a particular file.
Finally, take advantage of the powerful scripting features of ZSH to create intricate and powerful scripts. With this feature, you can write scripts that automate SQA tests, making them more efficient and accurate. By utilizing the scripting features of ZSH, you can create scripts that manage multiple test cases. This will reduce the time and effort required to perform tests, and help to identify bugs and other issues quickly.
By following these tips, you can use ZSH to efficiently and accurately automate SQA tests. ZSH is an incredibly powerful and versatile language. With the right knowledge and understanding, you can use it to create powerful scripts that make SQA testing more efficient and accurate.
Once you have a firm grasp of the language, it is imperative to leverage the advantage of ZSH's features to help make SQA testing more efficient. For instance, use command-line completion to quickly and accurately enter commands, take advantage of the command-line editing feature to make modifications quickly and easily, use file globbing to quickly find files or directories, and leverage the scripting features of ZSH to create powerful scripts. By taking advantage of these features, you can create scripts that run multiple tests, reduce the time and effort spent testing, and identify bugs and other issues efficiently.
January Retrospective
At the start of a new year, it's critical to take a look back at the Quality Assurance process of the previous year. This will enable you to see what worked well and what areas need improvement.
Doing this will help you identify any areas of weakness in the QA process that could have been addressed earlier. It will also provide an opportunity to evaluate the effectiveness of the strategies and techniques employed in the QA process. This will enable you to make any necessary changes before the start of the new year.
This retrospective focuses on January 2023.
Process
January 2023 saw the implementation of a redesigned QA process that focused on automation and collaboration between teams. This process allowed for faster feedback and increased efficiency in the QA process.
As a result, QA teams were able to identify and address issues more quickly, resulting in improved product quality and shorter release cycles. The updated process also enabled teams to collaborate more effectively, allowing them to share best practices and insights across teams.
Challenges
One of the main challenges with the redesigned process was the lack of documentation and clear communication between teams. This led to confusion and delays in the QA process. For example, the development team might have begun working on a feature without knowing the exact specifications from the product team. This led to delays when the product team had to review the work.
Solutions
In order to address the issues with documentation and communication, a revised system was implemented that provided a more organized approach to communication and documentation. This system allowed for faster resolution of issues and better overall collaboration.
The updated system provided a centralized place to store all communication and documents related to a project, which enabled team members to access the information they needed more quickly. This also allowed for better tracking of progress, so that any issues could be identified and addressed more quickly.
Conclusion
Overall, the revised QA process implemented in January 2023 was a success. The updated system for documentation and communication allowed for better collaboration between teams and improved the overall QA process. As we move into the new year, we look forward to continuing to improve our QA process.
As Therone Shellman once wrote: “It's not so much what you accomplish. But what's more relevantnt is how far you've come to accomplish what you have. Success is the measure of not mere achievement, but also how hard one had to work.â€
QA and Minutemen

Quality assurance (QA) is an important process in any industry, and it's no different for the Minutemen, a group of volunteer soldiers who played a key role in the American Revolutionary War. QA is a systematic approach to ensuring that products, processes, and services meet certain standards and requirements, and it's an essential part of the Minutemen's operations.
One of the main responsibilities of the Minutemen was to protect the colonists from attacks by the British and their Native American allies. To do this effectively, they needed to ensure that their weapons and equipment were in good working order at all times. This required a thorough QA process to ensure that everything was in top condition and ready for use.
The Minutemen also needed to be well-trained and disciplined soldiers, and this required a focus on quality training and education. They spent many hours practicing their drills and tactics, and they were held to high standards of performance. This attention to quality training was essential for the success of the Minutemen and the overall success of the American Revolution.
Overall, quality assurance was an important aspect of the Minutemen's operations, and it played a key role in their ability to defend the colonists and ultimately achieve victory in the Revolutionary War. By focusing on quality in their weapons, equipment, and training, the Minutemen were able to be effective and successful soldiers.
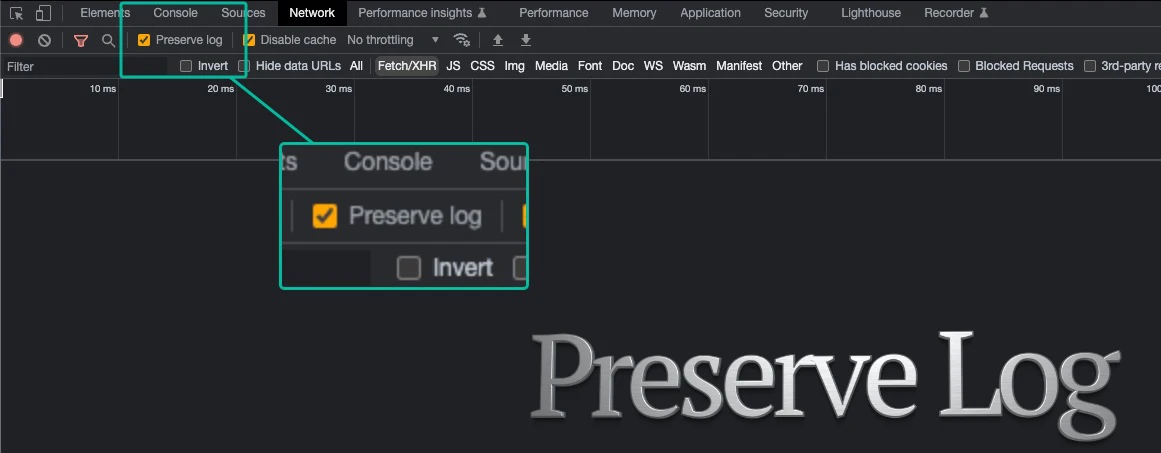
Preserve Log
Chrome DevTools is a powerful toolset that allows developers to debug, inspect, and analyze their web applications. One of the most useful features of DevTools is the ability to preserve log information, which can be invaluable for troubleshooting and debugging.

Preserving log information in DevTools is a simple process that can be accomplished in just a few steps.
First, open DevTools by clicking on the three dots icon in the top right corner of Chrome, then select "More tools" and "Developer tools." Once DevTools is open, navigate to the "Console" tab.
Next, you'll want to clear any existing logs by clicking on the "Clear" button located at the top of the console. This will ensure that you're only viewing relevant log information.
Now, you can start preserving log information by clicking on the "Preserve log" checkbox. This will ensure that log information is not cleared when you navigate to a new page or refresh the current page.
To view the preserved log information, simply navigate to a new page or refresh the current page. The preserved log information will be displayed in the console and can be used for troubleshooting and debugging.
It's worth noting that the preserved log information will only be available for the current browser session. Once you close the browser, the preserved log information will be lost. However, you can also use the "Export as" feature to save the logs as a file, which can be useful for sharing with others or for keeping a record of the logs.
In conclusion, preserving log information in DevTools is a powerful feature that allows developers to quickly and easily troubleshoot and debug their web applications. With just a few simple steps, developers can preserve log information and use it to identify and resolve issues. By using this feature, developers can save time and improve the overall quality of their web applications.
About
Welcome to QA!
The purpose of these blog posts is to provide comprehensive insights into Software Quality Assurance testing, addressing everything you ever wanted to know but were afraid to ask.
These posts will cover topics such as the fundamentals of Software Quality Assurance testing, creating test plans, designing test cases, and developing automated tests. Additionally, they will explore best practices for testing and offer tips and tricks to make the process more efficient and effective
Check out all the Blog Posts.
Blog Schedule
| Friday | Macintosh |
| Saturday | Internet Tools |
| Sunday | Open Topic |
| Monday | Media Monday |
| Tuesday | QA |
| Wednesday | Veed |
| Thursday | Business |
Other Posts
- Google Chrome URL Page
- Easy way to explain bug steps
- Stealth Mode Deployment
- Starbucky
- QA is not Medical Science
- July QA Graphics
- False Negative
- Kanban Board for QA
- 4 Tips for Quality Assurance Testing
- Webpage Spell-Check Extension
- Last Clear Chance Doctrine
- QA Meme Library
- ZSH for QA
- Effortlessly Access Jira Tickets with a Custom Bookmarklet
- Test Cases Specs