
Quality Assurance Image Library
Check out the growing QA Image Library. This is my personal colleciton of Slack Images for that perfect QA Moment.
Too Many Cooks in the Kitchen
The old saying "too many cooks in the kitchen" is often used to describe a situation where too many people are involved in a project, which can lead to chaos and confusion. This can be especially true in large organizations that are releasing multiple projects at once.
When there are too many cooks in the kitchen, it can be difficult to keep track of who is responsible for what. This can lead to missed deadlines, errors, and a general sense of disorganization. It can also be difficult to get everyone on the same page, which can lead to conflict and frustration.
In addition, releasing too many projects at once can cause deployment issues. This is because each project has its own unique set of dependencies. If one project is not ready to be deployed, it can delay the deployment of all of the other projects. This can lead to a lot of frustration for users and customers, and it can damage the reputation of the organization.
If your organization is releasing multiple projects at once, there are a few things you can do to avoid deployment issues.
- Create a clear release schedule. The first step to avoiding deployment issues is to have a clear release schedule. This schedule should include a timeline for each project, as well as a list of dependencies between projects.
- Communicate effectively. Communication is key to avoiding deployment issues. Make sure that you communicate regularly with your team members, both formally and informally. This will help to prevent misunderstandings and ensure that everyone is aware of the latest changes.
- Use project management tools. There are a number of project management tools that can help you to keep track of your projects and ensure that everyone is on the same page. These tools can help you to set deadlines, track progress, and communicate with your team members.
- Be flexible. Things don't always go according to plan, so it's important to be flexible. Be prepared to make changes to your release schedule as needed.
- Test thoroughly. Before you deploy any project, it's important to test it thoroughly. This will help to ensure that there are no unexpected errors or problems.
By following these tips, you can avoid deployment issues and ensure that your projects are successful.
Here are some additional tips for avoiding deployment issues when releasing too many projects at once:
- Use a staging environment. A staging environment is a copy of your production environment that you can use to test your projects before you deploy them. This will help you to identify and fix any problems before they affect your users.
- Use a continuous integration/continuous delivery (CI/CD) pipeline. A CI/CD pipeline is a set of tools and processes that automate the process of building, testing, and deploying your projects. This can help to reduce the risk of errors and improve the speed of deployment.
- Have a rollback plan. In case something goes wrong during a deployment, it's important to have a rollback plan. This plan should outline the steps you will take to roll back the changes and restore the previous version of the project.
The Russian Proverb and its Relation to Software Quality Assurance Testing in 2023
As we approach mid-2023, organizations around the world are increasingly relying on software to operate bug-free. With this increased dependence, it is crucial that software quality assurance testing is given the utmost importance. However, as the Russian proverb goes, "If you chase two rabbits, you will not catch either one." This proverb holds a lot of relevance when it comes to software quality assurance testing in 2023. In this blog post, we will discuss how this proverb relates to software quality assurance testing.

The Importance of Focusing on One Aspect at a Time
Software quality assurance testing involves a lot of aspects such as functional testing, performance testing, security testing, and many more. It is essential to prioritize and focus on one aspect at a time, rather than trying to do everything at once. If you try to do everything at once, you will not be able to give each aspect the attention it deserves, and the quality of your testing will suffer. Therefore, it is crucial to focus on one aspect at a time and give it the necessary time and attention to ensure that it is thoroughly tested and meets the required quality standards.
The Need for a Well-defined Testing Strategy
In addition to focusing on one aspect at a time, it is also crucial to have a well-defined testing strategy. A well-defined testing strategy includes defining the scope of testing, the testing approach, the testing tools and techniques, and the testing team's roles and responsibilities. A well-defined testing strategy ensures that everyone involved in the testing process is on the same page and knows what is expected of them. It also helps to avoid confusion and ensures that all aspects of testing are adequately covered.
The Dangers of Overcommitment
The Russian proverb warns against chasing two rabbits, but in the case of software quality assurance testing, it is essential to avoid over-commitment. Overcommitment is when you commit to testing too many features or functionality within a short period. This can lead to a lack of attention to detail and inadequate testing, which can result in significant defects being missed. Therefore, it is crucial to avoid overcommitment and take on only what your team can handle while still maintaining the required quality standards.
Conclusion
In conclusion, the Russian proverb, "If you chase two rabbits, you will not catch either one," is highly relevant to software quality assurance testing in 2023. Focusing on one aspect at a time, having a well-defined testing strategy, and avoiding overcommitment are all critical to ensuring that software quality assurance testing is thorough and meets the required quality standards. By following these guidelines, organizations can ensure that their software is of high quality and meets the needs of their stakeholders.
Left Hand, Right Hand

The phrase "the left hand doesn't know what the right hand is doing" refers to a situation where different parts of an organization are not communicating or coordinating with each other, resulting in confusion and inefficiency. In the context of software quality assurance testing, this can lead to serious issues that impact the overall quality of the software.
Software quality assurance testing is a critical part of the software development process. Its goal is to identify and fix any issues or bugs in the software before it is released to the public. However, in many cases, different teams within an organization may be responsible for different aspects of the testing process, such as functional testing, performance testing, or security testing.
When these teams are not communicating effectively with each other, they may duplicate efforts, miss important issues, or create conflicting test results. This can lead to confusion and delays in the testing process, and may even result in bugs or other issues being overlooked.
For example, if the performance testing team is focused on load testing the software to ensure it can handle a high volume of traffic, but the functional testing team is more focused on testing individual features of the software, they may not be sharing information with each other that could help identify issues in both areas. As a result, the performance testing team may find issues that the functional testing team did not, and vice versa.
To avoid these issues, it's important for different teams within an organization to communicate effectively and coordinate their efforts when it comes to software quality assurance testing. This can include regular meetings or status updates, sharing testing results and data, and having a clear understanding of each team's goals and priorities.
In addition, having a centralized testing platform or tool that integrates different testing functions can help ensure that different teams are on the same page and not duplicating efforts. This can also provide a clear overview of the testing process, including which tests have been run, which issues have been identified, and which have been fixed.
In conclusion, the left hand not knowing what the right hand is doing can be a major issue in software quality assurance testing. To ensure the best possible results, it's important for different teams to communicate effectively and coordinate their efforts, and to use centralized testing platforms or tools to help facilitate this process. By working together, software development teams can ensure that their products are of the highest quality and meet the needs of their users.
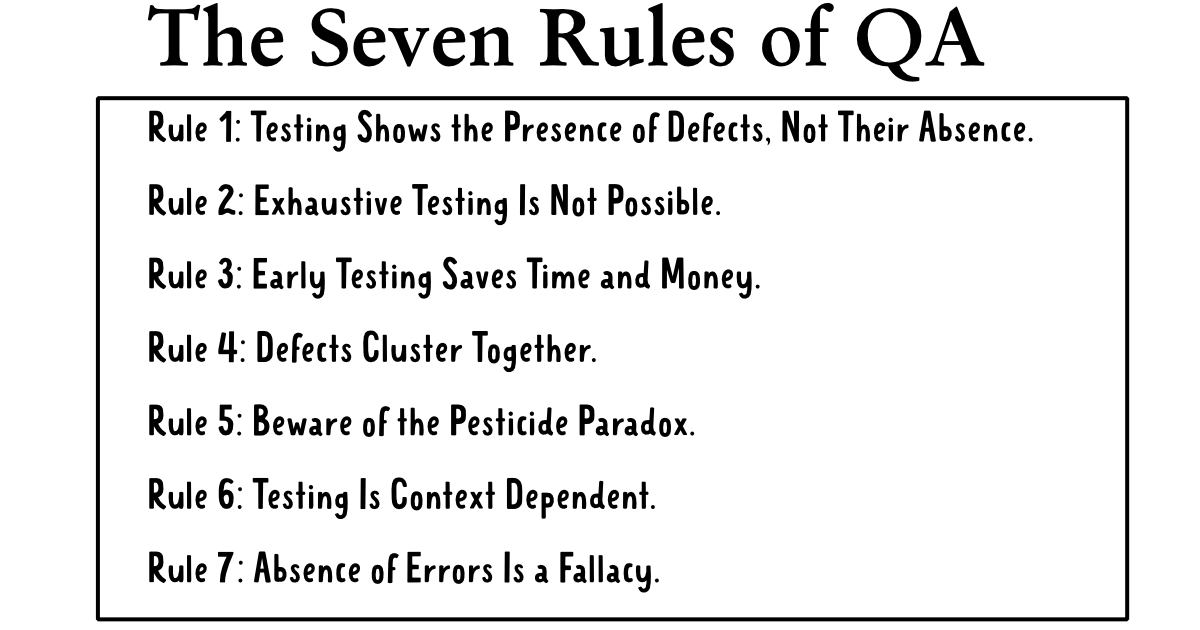
The Seven Rules of QA
Software testing is a complex and challenging process, but it is essential to ensuring the quality of software products. There are many different approaches to software testing, but there are also a few basic principles that all testers should follow. These principles are known as the Seven Rules of QA.

Rule 1: Testing shows the presence of defects, not their absence.
No matter how thorough the testing process is, it is impossible to guarantee that a software product is free of defects. Testing can only show the presence of defects, not their absence. This means that it is important to have a realistic expectation of what testing can achieve.
Rule 2: Exhaustive testing is not possible.
Even if it were possible to test every possible input and combination of inputs, there would still be no guarantee that the software would be free of defects. This is because software is complex and there are an infinite number of possible inputs.
Rule 3: Early testing saves time and money.
The earlier defects are found, the easier and less expensive they are to fix. This is why it is important to start testing as early as possible in the development process.
Rule 4: Defects cluster together.
Defects are not evenly distributed throughout a software product. Instead, they tend to cluster together in certain areas. This means that it is more efficient to focus testing on these areas.
Rule 5: Beware of the pesticide paradox.
The pesticide paradox is a phenomenon that occurs when new test cases are developed to find new defects, but these new test cases eventually become ineffective as the software is modified. This is because the developers learn how to avoid the defects that were found in the original test cases.
Rule 6: Testing is context dependent.
The effectiveness of testing depends on the context in which it is performed. For example, testing in a controlled environment is different from testing in a production environment.
Rule 7: Absence of errors is a fallacy.
Even if a software product is free of defects, it may not be usable or meet the needs of the users. This is why it is important to test for usability and user satisfaction as well as for defects.
The Seven Rules of QA is a valuable guide for all software testers. By following these principles, testers can improve the quality of software products and help to ensure that they meet the needs of users.
In addition to the Seven Rules of QA, there are a number of other factors that can contribute to the quality of software products. These factors include:
- The quality of the software development process
- The skills and experience of the software developers
- The use of automated testing tools
- The involvement of users in the testing process
By taking all of these factors into account, software developers and testers can create high-quality software products that meet the needs of users.
Dance is Like QA...
As a quality assurance tester, I am constantly looking for ways to improve my craft. Recently, I began to notice parallels between my daughter's competition dance and the work that I do. In this blog post, I will share three lessons I learned from watching my daughter dance that can be applied to quality assurance testing.

The Importance of Preparation
One of the most important lessons I learned from watching my daughter dance is the importance of preparation. Just like dancers spend countless hours practicing their routines, quality assurance testers must also prepare for their work. This includes creating detailed test plans, ensuring that all necessary tools are in place, and verifying that testing environments are set up correctly.
Attention to Detail is Key
Another lesson I learned from watching my daughter dance is the importance of attention to detail. Dancers must pay close attention to every movement, from the placement of their feet to the positioning of their arms. Similarly, quality assurance testers must be meticulous in their testing, ensuring that every feature and functionality of the software is thoroughly tested. This includes testing for edge cases, verifying that all requirements are met, and identifying any defects or issues.
Collaboration is Essential
Finally, watching my daughter compete in dance taught me the importance of collaboration. In dance, it takes a team effort to create a successful routine. Dancers must work together to ensure that their movements are synchronized and that they are all on the same page. Similarly, quality assurance testers must work closely with developers, project managers, and other stakeholders to ensure that software is tested thoroughly and that any issues are addressed in a timely manner.
Conclusion
In conclusion, watching my daughter compete in dance has taught me valuable lessons that can be applied to quality assurance testing. Preparation, attention to detail, and collaboration are all essential elements of both dance and quality assurance testing. By applying these lessons to my work, I can continue to improve my skills and deliver high-quality software to my clients and end-users.
Externalities

Software quality assurance testing is a critical process in the software development life cycle. It ensures that software products meet their specified requirements and are free of defects. However, there is a hidden cost associated with software defects that is often overlooked - externalities.
What are Externalities
Externalities are the costs or benefits that are incurred by parties who are not directly involved in a transaction or activity. In the case of software defects, externalities are the costs that are incurred by users, customers, or other stakeholders who are affected by the defects.
Software defects can result in a wide range of externalities. For example, a bug in a financial software application could result in inaccurate financial calculations, leading to incorrect tax filings, financial losses, or legal disputes. A bug in a medical software application could result in incorrect diagnoses, leading to patient harm or even death.
Prevent Bad Externalities
To prevent externalities caused by software defects, software quality assurance testing should be given high priority in software development processes. Quality assurance testing should be conducted at every stage of the software development life cycle, from requirements gathering to post-release support.
Effective quality assurance testing should include functional testing, performance testing, security testing, and usability testing. These tests can help identify defects early in the development process, reducing the risk of externalities and ensuring that software products meet their specified requirements.
In addition to quality assurance testing, software developers should also implement software development best practices, such as code reviews, continuous integration, and automated testing. These practices can help identify defects and prevent externalities caused by defects that may be introduced during the software development process.
In conclusion, externalities caused by software defects can result in significant costs for users, customers, and other stakeholders. To prevent externalities, software quality assurance testing should be given high priority in software development processes, and software developers should implement software development best practices. By prioritizing software quality assurance testing, software developers can ensure that their software products meet their specified requirements and are free of defects, reducing the risk of externalities and providing value to users, customers, and other stakeholders.
Cat Testing
Testing is an important part of software development. It helps to ensure that the software is functioning as intended and that any bugs or issues are identified and addressed before the software is released to users. However, explaining the intricacies of testing to someone who is not familiar with software development can be challenging. That's where our furry friends come in!

Sox is ready to learn about my Testing
Cats are known for their curiosity and intelligence, so why not explain your testing process to them? Here are some tips for explaining your testing to your cat:
- Start with the basics: Just like with any new topic, it's important to start with the basics. Explain what software is, what it does, and why testing is important. Use simple language and avoid technical jargon that your cat may not understand.
- Use analogies: Cats are great at making connections, so use analogies to help them understand. For example, you can explain that testing is like taking a car for a test drive before buying it. Just like you want to make sure the car runs smoothly and doesn't have any issues, testing ensures that the software works correctly and doesn't have any bugs.
- Show them: Cats are visual learners, so show them what you're talking about. Open up your testing environment and show them the different components and tools you use to test software. You can also show them how you run tests and what the results look like.
- Keep it short and sweet: Cats have a short attention span, so keep your explanations short and sweet. Break down your testing process into small, manageable chunks and explain each step in simple terms.
- Reward them: Cats love rewards, so make sure to reward them for listening and being attentive. Give them a treat or a toy to play with after your testing session is over.
Explaining your testing to your cat may seem silly, but it can actually be a fun and effective way to reinforce your understanding of the testing process. Plus, it's a great way to bond with your furry friend and show them how much you appreciate their company!
Fail Fast, Fail Often

'Fail fast, fail often, fail forward' is a philosophy that emphasizes the importance of embracing failure as a natural part of the learning process. In the context of quality assurance testing, this philosophy can be applied in the following ways:
- Fail fast: This means that you should aim to detect and identify defects as early as possible in the testing process. This can be accomplished by conducting tests frequently and automating tests wherever possible. By catching defects early, you can save time and money by avoiding more costly fixes later in the development process.
- Fail often: This means that you should not be afraid to fail, and that failure should be seen as an opportunity for learning and improvement. By conducting a variety of tests, including edge cases and negative tests, you can increase the chances of finding defects and improve the overall quality of the product.
- Fail forward: This means that when you do encounter failures, you should use them as opportunities to learn and improve. This can be done by analyzing the root cause of the failure, documenting the lessons learned, and using that knowledge to improve the testing process going forward.
By embracing the 'fail fast, fail often, fail forward' philosophy, quality assurance testers can help to ensure that defects are caught early, that the overall quality of the product is improved, and that the testing process itself is continuously refined and improved.
Undernourished Simpsons Proposition

The Undernourished Simpsons' Proposition is a concept that suggests that when we focus too much on a single metric, we may overlook other important aspects of a system. This concept can be applied to many different areas, including software quality assurance testing.
In software testing, it is common to focus on metrics such as code coverage, defect density, and test case pass rate. While these metrics are important, they do not tell the whole story. The Undernourished Simpsons' Proposition reminds us that we need to look at the bigger picture and consider other aspects of software quality as well.
For example, a software system may have high code coverage and a low defect density, but still, be difficult to use or have poor performance. Focusing solely on code coverage and defect density may cause us to overlook these important aspects of software quality.
To avoid the pitfalls of the Undernourished Simpsons' Proposition, it is important to take a holistic approach to software quality assurance testing. This means looking beyond just the metrics and considering the system as a whole. Some additional areas to consider may include user experience, performance, security, and maintainability.
User experience is an important aspect of software quality that is often overlooked in testing. It is important to ensure that the system is easy to use and that users can accomplish their tasks efficiently. This can be evaluated through usability testing and user feedback.
Performance is another key aspect of software quality. A system that is slow or unresponsive can be frustrating for users and may lead to decreased productivity. Performance testing can help identify bottlenecks and ensure that the system can handle expected loads.
Security is also an important consideration in software quality. A system that is vulnerable to attacks can compromise user data and damage a company's reputation. Security testing can help identify vulnerabilities and ensure that appropriate measures are in place to protect the system.
Finally, maintainability is an important aspect of software quality that is often overlooked. A system that is difficult to maintain can lead to increased costs and decreased productivity over time. It is important to ensure that the system is well-documented and that the code is written in a way that is easy to understand and modify.
In conclusion, the Undernourished Simpsons' Proposition reminds us that we need to take a holistic approach to software quality assurance testing. Focusing solely on metrics such as code coverage and defect density may cause us to overlook other important aspects of software quality. By considering user experience, performance, security, and maintainability in addition to traditional testing metrics, we can ensure that the software we deliver is of the highest quality.
Overspecialize Wiggliest Principium

The Overspecialize Wiggliest Principium (OWP) is a software development principle that states that it is better to focus on a few specific areas of expertise than to try to be an expert in everything. This principle can be applied to software quality assurance (QA) testing, where it can help to improve the quality of software by ensuring that it is tested thoroughly and effectively.
There are several reasons why the OWP is important for QA testing. First, it helps to ensure that testers have the necessary knowledge and skills to test software effectively. When testers are specialized in a particular area, they are more likely to be familiar with the common problems that can occur in that area and the best ways to test for them.
Second, the OWP helps to improve communication between testers and developers. When testers are specialized, they can communicate more effectively with developers about the specific problems that they find. This can help developers to quickly identify and fix the problems, which can lead to a higher quality product.
Third, the OWP can help to improve the efficiency of QA testing. When testers are specialized, they can focus on testing the areas where they are most knowledgeable. This can help to reduce the amount of time that it takes to test software, which can save time and money.
Overall, the OWP is an important principle for QA testing. By following this principle, testers can improve the quality of software by ensuring that it is tested thoroughly and effectively.
Here are some additional tips for applying the OWP to QA testing:
- When hiring testers, look for candidates who have specialized knowledge and skills in the areas that you need tested.
- Encourage your testers to attend training and conferences to stay up-to-date on the latest testing techniques.
- Create a testing environment that allows testers to focus on their specific areas of expertise.
- Provide testers with the tools and resources they need to do their jobs effectively.
- Evaluate your testing process regularly to identify areas where you can improve efficiency and effectiveness.
- By following these tips, you can help to ensure that your QA testing is effective and efficient.
About
Welcome to QA!
The purpose of these blog posts is to provide you with all the information you ever wanted to know about Software Quality Assurance testing but were afraid to ask.
These blog posts will cover topics, such as what is software quality assurance testing, how to create test plans, how to design test cases, and how to create automated tests. They will also cover best practices for software quality assurance testing and provide tips and tricks to make testing more efficient and effective.
Check out all the Blog Posts.
Schedule
| Friday | Macintosh |
| Saturday | Internet Tools |
| Sunday | Open Topic |
| Monday | Media Monday |
| Tuesday | QA |
| Wednesday | New England |
| Thursday | Gluten Free |
Other Posts
- September QA Memes
- Computer Change Up
- QA Meme Collection
- Last Clear Chance Doctrine
- National Margarita Day
- Hide That Bookmark Bar
- Cat Testing
- Test Plan Guidlines
- QA Task List
- How Sketchnoting Can Help You Test Better
- I wish I knew more about...
- Test Description
- XPath Validation
- False Negative
- QA Fail: Product Listing on Amazon