
Quality Assurance Image Library
Check out the growing QA Image Library. This is my personal colleciton of Slack Images for that perfect QA Moment.
January Retrospective
At the start of a new year, it's critical to take a look back at the Quality Assurance process of the previous year. This will enable you to see what worked well and what areas need improvement.
Doing this will help you identify any areas of weakness in the QA process that could have been addressed earlier. It will also provide an opportunity to evaluate the effectiveness of the strategies and techniques employed in the QA process. This will enable you to make any necessary changes before the start of the new year.
This retrospective focuses on January 2023.
Process
January 2023 saw the implementation of a redesigned QA process that focused on automation and collaboration between teams. This process allowed for faster feedback and increased efficiency in the QA process.
As a result, QA teams were able to identify and address issues more quickly, resulting in improved product quality and shorter release cycles. The updated process also enabled teams to collaborate more effectively, allowing them to share best practices and insights across teams.
Challenges
One of the main challenges with the redesigned process was the lack of documentation and clear communication between teams. This led to confusion and delays in the QA process. For example, the development team might have begun working on a feature without knowing the exact specifications from the product team. This led to delays when the product team had to review the work.
Solutions
In order to address the issues with documentation and communication, a revised system was implemented that provided a more organized approach to communication and documentation. This system allowed for faster resolution of issues and better overall collaboration.
The updated system provided a centralized place to store all communication and documents related to a project, which enabled team members to access the information they needed more quickly. This also allowed for better tracking of progress, so that any issues could be identified and addressed more quickly.
Conclusion
Overall, the revised QA process implemented in January 2023 was a success. The updated system for documentation and communication allowed for better collaboration between teams and improved the overall QA process. As we move into the new year, we look forward to continuing to improve our QA process.
As Therone Shellman once wrote: 'It's not so much what you accomplish. But what's more relevantnt is how far you've come to accomplish what you have. Success is the measure of not mere achievement, but also how hard one had to work.'
QA and Minutemen

Quality assurance (QA) is an important process in any industry, and it's no different for the Minutemen, a group of volunteer soldiers who played a key role in the American Revolutionary War. QA is a systematic approach to ensuring that products, processes, and services meet certain standards and requirements, and it's an essential part of the Minutemen's operations.
One of the main responsibilities of the Minutemen was to protect the colonists from attacks by the British and their Native American allies. To do this effectively, they needed to ensure that their weapons and equipment were in good working order at all times. This required a thorough QA process to ensure that everything was in top condition and ready for use.
The Minutemen also needed to be well-trained and disciplined soldiers, and this required a focus on quality training and education. They spent many hours practicing their drills and tactics, and they were held to high standards of performance. This attention to quality training was essential for the success of the Minutemen and the overall success of the American Revolution.
Overall, quality assurance was an important aspect of the Minutemen's operations, and it played a key role in their ability to defend the colonists and ultimately achieve victory in the Revolutionary War. By focusing on quality in their weapons, equipment, and training, the Minutemen were able to be effective and successful soldiers.
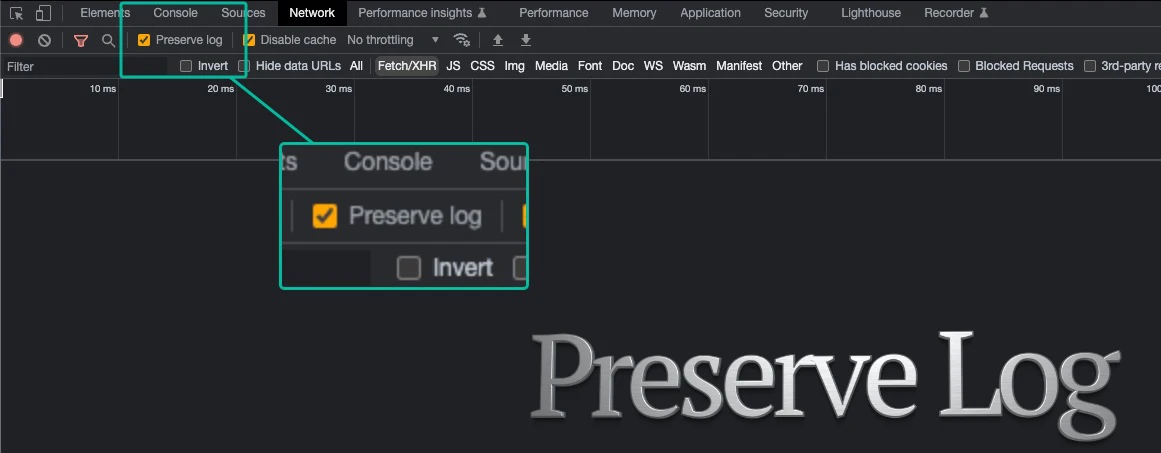
Preserve Log
Chrome DevTools is a powerful toolset that allows developers to debug, inspect, and analyze their web applications. One of the most useful features of DevTools is the ability to preserve log information, which can be invaluable for troubleshooting and debugging.

Preserving log information in DevTools is a simple process that can be accomplished in just a few steps.
First, open DevTools by clicking on the three dots icon in the top right corner of Chrome, then select "More tools" and "Developer tools." Once DevTools is open, navigate to the "Console" tab.
Next, you'll want to clear any existing logs by clicking on the "Clear" button located at the top of the console. This will ensure that you're only viewing relevant log information.
Now, you can start preserving log information by clicking on the "Preserve log" checkbox. This will ensure that log information is not cleared when you navigate to a new page or refresh the current page.
To view the preserved log information, simply navigate to a new page or refresh the current page. The preserved log information will be displayed in the console and can be used for troubleshooting and debugging.
It's worth noting that the preserved log information will only be available for the current browser session. Once you close the browser, the preserved log information will be lost. However, you can also use the "Export as" feature to save the logs as a file, which can be useful for sharing with others or for keeping a record of the logs.
In conclusion, preserving log information in DevTools is a powerful feature that allows developers to quickly and easily troubleshoot and debug their web applications. With just a few simple steps, developers can preserve log information and use it to identify and resolve issues. By using this feature, developers can save time and improve the overall quality of their web applications.
Test as you fly, fly as you test
---
"Test as you fly, fly as you test" emphasizes the importance of continuous testing in software development. Rather than being considered a separate phase, testing should be an ongoing activity that is integrated into the development process. This approach is also known as "Shift Left" testing.
In "Test as you fly, fly as you test" the first part "Test as you fly" implies that testing should begin early in the development process, ideally, as soon as the first lines of code are written. Developers can then catch and fix defects as soon as they occur, saving time and resources in the future.
The second part of the phrase "Fly as you test" means that the software should be deployed and used in a real-world environment as soon as possible. The developer can then identify and fix issues that may not have been discovered during testing in a simulated environment, such as scalability, compatibility, and security.
Incorporating testing into the development process allows development and testing to be carried out in parallel, improving the speed, quality, and efficiency of software development.
In summary, this phrase aids the development team in catching defects as early as possible and validating the feature under real conditions.
Setting QA Goals
Quality assurance (QA) goals are objectives that a QA team or organization sets in order to ensure that the products or services they provide meet certain standards of quality. These goals may be specific to a particular project or product, or they may be more general and apply to the QA team's overall approach to quality assurance. Some common QA goals include:

- Ensuring that products or services meet or exceed customer expectations.
- Identifying and addressing potential defects or issues in a timely manner.
- Implementing effective testing and quality control processes to prevent defects from occurring in the first place.
- Ensuring that products or services are released on time and within budget.
- Continuously improving the QA team's processes and procedures in order to increase efficiency and effectiveness.
- Providing comprehensive and accurate documentation for all products and services.
- Developing and maintaining strong relationships with other teams and stakeholders within the organization.
- Providing a positive customer experience through excellent customer service and support. Overall, the goal of quality assurance is to ensure that products and services are of the highest possible quality and that they meet the needs and expectations of customers and other stakeholders.
Best QA Blog post of 2022
These are the five favorite Tuesday Blog posts of 2022. I started the year with QA and switch in the summer to some PDF documents:
- April, 2022 - XPath Validation - Works in Chrome and FireFox
- March, 2022 - QA Snagit Stamps - Stamps to Show Testing Location
- August, 2022 - An Overview of Apple Products - Choosing the system that's right for you.
- February, 2022 - PyTest Install - Alternative way to install PyTest
- May 2022 - Release Engineer Queue Boss - Having a Skill Engineer Available can Help the Release Deployment
QA Task List
A quality assurance (QA) task wish list is a list of tasks and activities that a QA team or individual would like to prioritize or work on in order to improve the quality of a product or service. Here are some examples of tasks that might be included on a QA task wish list:
- Conducting automated and manual testing to identify and fix defects in the product or service.
- Collaborating with developers to troubleshoot and resolve issues.
- Implementing new testing tools and processes to improve efficiency and effectiveness.
- Developing and maintaining test plans, test cases, and other testing documentation.
- Setting up and maintaining test environments to replicate real-world conditions.
- Reviewing and analyzing performance and reliability metrics to identify potential issues.
- Participating in design and code reviews to ensure that quality is built into the product from the beginning.
- Providing feedback to developers and other stakeholders on the quality of the product or service.
- Training and mentoring other team members on testing best practices and techniques.
- Staying up-to-date on industry trends and emerging technologies related to quality assurance.
Falsifiability

Falsifiability is not directly related to quality assurance testing. Quality assurance testing is a process used to ensure that a product or service meets certain standards of quality and meets the needs and expectations of customers or users. This is typically done through a variety of testing methods and techniques, such as unit testing, integration testing, and acceptance testing.
Falsifiability, on the other hand, is a concept in the philosophy of science that refers to the ability of a hypothesis or theory to be tested and potentially proved false through observation and experimentation. This concept is not typically applied to quality assurance testing, as the focus of QA testing is on identifying and addressing defects or issues in a product or service, rather than on testing scientific theories.
However, it is possible to apply the concept of falsifiability to QA testing in a more general sense. For example, if a QA team sets a hypothesis that a particular product or feature will meet certain quality standards, they can then design and conduct tests to either confirm or falsify that hypothesis. If the tests show that the product or feature does not meet the specified quality standards, the QA team can then work to address the issues and improve the quality of the product or feature. In this way, the concept of falsifiability can be used to help QA teams identify and address potential defects or issues in a product or service.
The main benefit of using Falsifiability QA testing is that it helps to reduce risk by identifying potential issues early on in the development process, allowing them to be addressed quickly and efficiently before they become major problems down the line. Additionally, this type of testing can help improve user experience by reducing errors or unexpected behaviors from occurring during use which could lead to frustration or confusion among end-users. Furthermore, conducting regular tests throughout different stages allows developers to track progress more accurately while also providing feedback about changes made along each step so further improvements can be made if necessary for better performance overall.
Overall, investing time into proper Falsifiability QA Testing pays off significantly when it comes time for launch day since it reduces risks associated with releasing products with unknown flaws due unforeseen circumstances not previously identified during development phases . By having thorough checks conducted regularly throughout all stages , companies are able ensure their products meet standards set forth while also guaranteeing customer satisfaction upon release .
QA Tester Image
Artificial intelligence has become increasingly commonplace in recent years, as it can be used for a variety of purposes online, from content generation to image creation. While some may view AI with suspicion or even fear, there is no denying that it can be a powerful tool when used correctly. With the continued development of AI technology, it is likely that we will see even more amazing and useful applications for it in the future.
Fotor's Photo Editor Now Uses AI for Quick, Easy Image creation
If you're looking for a quick and easy way to edit your photos, you'll want to check out Fotor's new AI-powered photo editor. Simply type in a word or phrase and in a few seconds, you get an AI image.
This is a great tool for those who don't have the time or patience to learn complex editing software. And best of all, it's free! So why not give it a try?
Quality Assurance Tester
I decided to see what AI thinks a Quality Assurance Tester is. Here are the results:

Slack Icon
If you like that image, feel free to use this "ready for Slack" version.
November Release Memes
Various QA Memes announcing the release in the month of December.
Be sure to check out all the QA Memes in the cryan.com QA Library.

https://www.cryan.com/qa/graphics//ChristmasBellReleaseDay.webp

https://www.cryan.com/qa/graphics//ReleaseDayGold.webp

https://www.cryan.com/qa/graphics//HappyReleaseDayGift.webp
About
Welcome to QA!
The purpose of these blog posts is to provide you with all the information you ever wanted to know about Software Quality Assurance testing but were afraid to ask.
These blog posts will cover topics, such as what is software quality assurance testing, how to create test plans, how to design test cases, and how to create automated tests. They will also cover best practices for software quality assurance testing and provide tips and tricks to make testing more efficient and effective.
Check out all the Blog Posts.
Schedule
| Thursday | Gluten Free |
| Friday | Macintosh |
| Saturday | Internet Tools |
| Sunday | Open Topic |
| Monday | Media Monday |
| Tuesday | QA |
| Wednesday | New England |