
Chrome Blog Posts
Tips and Tricks with Google Chrome

Chrome Blog Posts
Tips and Tricks with Google Chrome
Remove Chat and Meet in gmail
Google likes to highlight the Hangouts and Chat menu.
Recently I noticed that the Hangouts and Chat icons were blocking the listing of labels on the left side.
If you don't use Hangouts and Chat functionality. Here's how to turn it off and see your labels every time you log in.

Remove Chat and Hangouts
- Open up gmail and click on the Setting icon (On the top right next to help icon)
- Click "See all Settings" menu option.
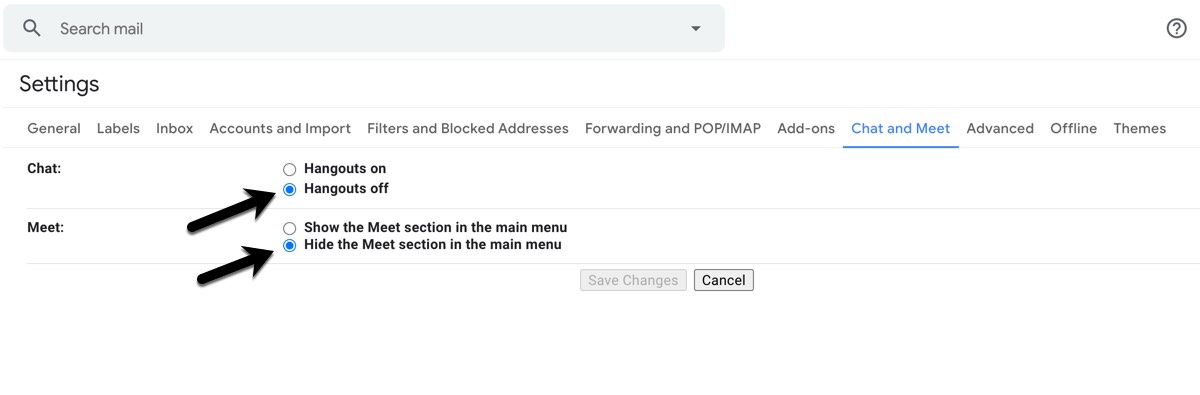
- Click on the "Chat and Meet" top level menu item, right after the "Add-ons" (Shortcut: Go directly to the Chat and Meet Settings page.)
- Select "Hangouts Off" and "Hide the Meet section in the main menu"
- Clicl Save Changes button.
That's it. Now you won't get an error whenever you open up gmail.com
Chrome Flash Shockwave File
Chrome has implemented some strict security that may prevent embedded website's YouTube videos from playing on auto-load. If you have Google's Chrome Canary and visit some websites, you may find that a mystery file gets downloaded.
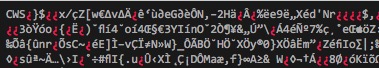
If you open the mystery file in BBEdit, you may find the following:

Notice that the file starts with CWS. This indicates that the downloaded file is a Flash Shockwave file. This Shockwave file format is no longer being supported by Chrome, and other browsers may soon follow.
Why did the file get downloaded?
Chrome doesn't know what to do with the file, so instead of playing it, the file gets downloaded.
Ignoring the file, instead of downloading would have been a been a better solution.
You can get some additional background information from user kryptkat over on programming.com tech board:
https://cboard.cprogramming.com/tech-board/126640-cws-youtube-problem.html
Quick Solution for Web Developers
If this is happening to files on your website. You are probably using an old Embedded link to YouTube. The easy solution is to get the latest Embed URL from YouTube.
If your using YouTube anyplace on your website, you should download Chrome's Canary and browse your site.
Google Canary is Google's Developer Browser, it contains the latest and great code base that developers are testing before it become in the mainstream Google Chrome browser.
Chrome Extensions
You can enhance your Chrome experience with extensions. There are thousands of Chrome extensions to make your web browsing even better. Here are my the Chrome Extensions that I currently have enabled:
WhatFont?
The easiest way to identify fonts on web pages.
Useful when you encounter a graphic and wonder what font was use to deliver the message.
Simple select the icon in the toolbar and then click on the image that you would like to identify the font.
Download WhatFont from the Chrome Extension Store. If you want to learn more about this cool extension, be sure to visit Chengyin Liu website.
The Camelizer
Easily view historical pricing data from Amazon camelcamelcamel.com.
Very useful when your looking at a product and wondering if it's a good time to buy. Just for fun visit Amazon.com and see how Flash drives have fluctuated in price.
Download the Camelizer from the Chrome Web Store.Awesome Screenshot
Screen capture for all or part of any web page. Add annotations, comments, blur sensitive info and share with one-click uploads.
The fastest and reliable way of getting a full page screen capture.
Download the Awesome Screenshot extension from the WebStore. The extension is free. You can always upgrade to the Premium version to get access to unlimited projects and upload an unlimited number of photos to the Awesomescreen Shot cloud.
PicMonkey Extension
Instantly edit web page images and screenshots with PicMonkey
I don't use this extension that much, but it's a great way to extract Web page images and do some modification, for example, if you want to put overlays on the browser or environment used for testing.
If you're a fan of all the cool things that you can do with PicMonkey, then add the Chrome Extension today. Note: It hasn't been updated in almost 3 years, but still works flawlessly.
Evernote Web Clipper
Use the Evernote extension to save things you see on the web into your Evernote account.
One of the most popular extensions that I use on daily bases. Whenever I encounter a long article, I'll download it to Evernote and read it on the train on my home commute.
Download Evernote Web Clipper from the Chrome Web Store. Upgrade Evernote to the Plus tier so that you can read the notes offline.Grammarly
Check your spelling and grammar as you type. Boost your credibility everywhere you write!
This is essential to making sure your writing looks good online. Grammarly catches a lot of common writing mistakes and helps everyone writes better in their browser.
Download Grammarly from the Chrome Web Store. You can upgrade to the Premium version for a lot more detail review of your writing. Highly recommended if you do it for a living.
Cellect
Select data in tables the same way you select cells in a spreadsheet.
If you like how Firefox selects table cells and rows, this brings that same functionality to Chrome.
Cellect is free, download it from the Chrome Extension Store.Momentum
Replace new tab page with a personal dashboard featuring to do, weather, and inspiration.
This is useful when you need a little sunshine in your day at work.
Momentum Dash is a very active project. The basic version is free and can be installed from the Chrome Store. You can upgrade to the Plus to sync external tools, control the images that is displayed in the tab, customize colors and see your favorite quotes.
Web Developer
Adds a toolbar button with various web developer tools. The official port of the Web Developer extension for Firefox.
There are lots of great tools for any web developer who needs to debug a live website. There are tools that allow you to find broken images & links, disable javascript and cookies, and so much more. Quality Assurance engineers will find the tools useful for debugging and finding problems with CSS/HTML code.
Chris Pederick is the developer of the Web Developer toolbar. You can download the extension from the Chrome Extension Store. There is a version for FireFox and Opera, which gives you the ability to use the same functionality across browsers.
Quick Browser Open

TextExpander and Chrome really integrate well together.
I have a TextExpander snippet that allows me to take clipboard of a Jira ticket and open up the page in Chrome.
This is very easy to implement and saves me a lot of time.
Before:
- Copy the text.
- Open a new browser tab
- Navigate to my company Jira page
- Paste the clipboard content in the search box
- Click the 'Search' button
- Read the ticket description
Now:
- Copy the text
- Type my keyboard short cut, for me its: qy
- Read the ticket description
Clearly you can see how valuable TextExpander is saving in productivity.
TextExpander Script
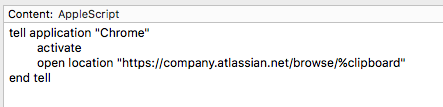
This is the simple AppleScript to make it happen:

tell application "Chrome"
activate
open location "https://company.atlassian.net/browse/%clipboard"
end tell
Additional Benefits
There are a lot of other users that you can implement by using TextExpander and Chrome.
Cool Example:
You can do a search in Google, Bing, and Duck-Duck-Go at the same time using the content of your clipboard. Each search engine would open it its new tab. Now you can see which search engine is really better for you.
This tip is building off of a technique that I posted about last month:
tell application "Google Chrome"
set searchWord to "%clipboard"
set websiteList to {"https://www.google.com?q=", "http://www.bing.com?q=", "http://www.duckduckgo.com?q="}
repeat with theURL in websiteList
set myVar to theURL & searchWord
set myTab to make new tab at end of tabs of window 1
set URL of myTab to myVar
end repeat
end tell
Implementing TextExpander
To use these tips, you need TextExpander. They can be done in other tools, but I have found TextExpander to be a faster way to implement Apple Scripts.
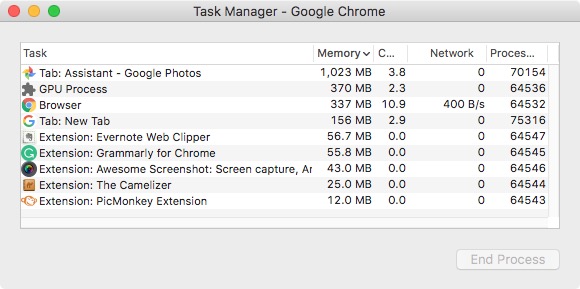
Chrome Task Manager
Chrome has a Task Manager that makes it easy to see what part of the application might be using too much of your computer resources. This is useful for Developers to decide on what functionality they should enable/disable based on memory or processing power.

To stop a process, simply click on the row, and then the 'End Process' button. If you don't use some of the extensions, you can always permanently disable them by going under Chrome and then Preferences, select the Extensions menu and then uncheck anything that you don't want. Hold down the Command key to select more than one item.
It's a good idea to check on the Task Manager every once in a while. You might have inadvertently enabled an extension that once served it purposes and now might be slowing down your internet browsing.
Task Manager Location
The Task Manager is located in the Window Menu. Select 'Task Manager" which is just after the Extensions choice.
There is no keyboard shortcut to open the Task Manager.
Sample Google Chrome Console Code
The neat thing about Google Chrome Console in the Developer Tools section, is that you can apply any JavaScript so that it would impact the page that your viewing.
For example, you could change the background color of the page to:
Google has a Command Line API which gives you some additional functions to help modify the page.
Useful Chrome Command Line Code2
Here's some useful commands to see the power of Google's Command Line:
List Cookies that the site is using
This generates a list of the Cookies that your browser is using for this site. You can use it to verify the currect active cookies.
function listCookies() {
var theCookies = document.cookie.split(';');
var aString = '';
for (var i = 1 ; i <= theCookies.length; i++) {
aString += i + ' ' + theCookies[i-1] + "n";
}
return aString;
}
listCookies();
List all Anchors on the Page
Listing all the Anchors on a page is a great way to verify that the anchor tags are displaying the correct values.
var links = $$('a');
for (each in links) {
console.log(links[each].href);
}
Change Certain Links to Red
If the page is using jQuery. You can use a simple command to change some links to 'red.' This is useful if you want to verify external/internal links.
$("a[href*='cryan.com']").css({'color':'red'});
Rapidly Open Multiple Pages at Once
Simple Instructions on opening multiple Tabs at one time.
Each week during Code Freeze, I need to verify the database changes that we are planning on shipping out. We maintain a GIT repository where database files are stored. There are many components to our application, and thus it requires me to verify different URLs.
Thankfully, using AppleScript and TextExpander, it's very easy to open up multiple sites in different tabs at once.
Quickly Opening up Multiple URLs
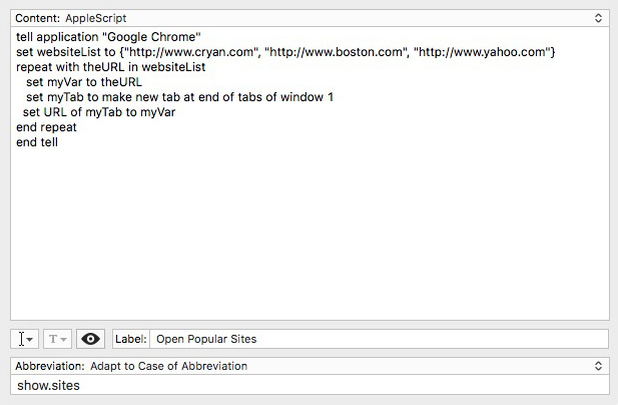
Here's a sample AppleScript to open up three sites, each URL will open in its own tab. So when I need to open up 9 different URLs, I type in my TextExpander shortcut: show.sites
tell application "Google Chrome" set websiteList to {"http://www.cryan.com", "http://www.boston.com", "http://www.yahoo.com"} repeat with theURL in websiteList set myVar to theURL set myTab to make new tab at end of tabs of window 1 set URL of myTab to myVar end repeat end tell
Sample Code in TextExpander

Chrome Bookmarklets
Bookmarklets are an easy way to create Interactive Bookmarks. You can do something with the page that you're currently viewing or enter in data to be used on soon to be open URL.
Here are some of my popular Bookmarklets:
PaperTrial Search
Search the entire Papertrial archive for an error. (Works only if you have a Papertrial account.)
javascript:var prof=prompt('Query?','');if(prof&&prof!=''){location.href='https://papertrailapp.com/groups/2442/events?q='+prof};
Atlassian Jira Issue Search
Search Jira for a particular Ticket Number. This is a fast way to get to a particular ticket.
javascript:var%20bug=prompt('Ticket#?','');if(isFinite(bug)){location.href='https://dev.company.com/trac/ticket/'%20+%20bug}else{location.href='http://company.atlassian.net/browse/'+bug}; Show Link Images Opens a window showing all images linked to from the current page. javascript:(function(){function%20I(u){var%20t=u.split('.'),e=t[t.length-1].toLowerCase();return%20{gif:1,jpg:1,jpeg:1,png:1,mng:1}[e]}function%20hE(s){return%20s.replace(/&/g,'&').replace(/>/g,'>').replace(/</g,'<').replace(/"/g,'"');}var%20q,h,i,z=open().document;z.write('<p>Images%20linked%20to%20by%20'+hE(location.href)+':</p><hr>');for(i=0;q=document.links[i];++i){h=q.href;if(h&&I(h))z.write('<p>'+q.innerHTML+'%20('+hE(h)+') <img%20src="'+hE(h)+'">');}z.close();})()
Remove All Images on the Page
This is useful if you want to see what the page looks like for people that don't have images enabled.
javascript:(function(){var imgs=document.getElementsByTagName("img");for(var i=0;i<imgs.length;i++)imgs[i].style.visibility="hidden"}());
View Current Page in Any Browser
Useful way to test a public page in various browser screenshots.
Installing Bookmarklets
- In Chrome, click Bookmarks->Bookmark Manager.
- You should see a new tab with the bookmarks and folders listed.
- Select the "Bookmarks Tab" folder on the left.
- Click the "Organize" link, then "Add Page" in the drop down.
- You should see two input fields. ...
- Paste the javascript code above into the second field.
- Add a simple name
- Once done, click away to save
Popular Bookmarklets
You can find some creative uses of Bookmarketlets over on howtogeek.com website.
Chrome Screen Capture Tools
Firefox has a built-in screenshot tool, and while Google didn't include one, there are many plugins that get the job done.
Why Use a Web Brower Tool?
One of the key advantages of a web browser screen capture tool is the ability to capture the entire page. Not all OS screen capture tools have that ability.
Over the years, I have used a couple if tools:
- Awesome Screenshot
- Full Page Screen Capture
The good news is that both of these are free. You can figure out which one works the best for your needs. You can download both of these from the Chrome store.

Full Page Screen Capture
When I need to quickly capture the full page that I am viewing, I find it easier to use Full Page Screen Capture. There's no fancy tools here, just a full page capture. I just click, view a preview and then save it to the desktop.
The nice thing is that it saves previous captures and I could look back at the history of my screen captures.
Awesome Screenshot
Awesome Screenshot is a great screen capture tool to capture any area of the screen and then add all sorts of annotation tools.
Key Features:
- Permanently store and organize your images by project
- Get point specific feedback on your screenshots and designs
- Share and collaborate with friends and colleagues

One thing that I like about Awesome Screenshot vs other tools is that you can use keyboard shortcuts. Note: Awesome Screenshot does take up 172 MB of memory. So if Chrome appears to be running slow, you may want to disable that extension.
Two Tools?
Do you need both tools? Probably not, Awesome Screenshot is probably good enough for most uses. But if you just want to do a quick full-screen capture every once in a while, then Full Page Screen Capture is good. It doesn't hurt to install Full Page Screen Capture as it doesn't have any memory overhead!
Chrome Keyboard Shortcuts
Google Chrome is the most popular Internet browser, and this past summer it became the #1 browsers. Chances are you have it on your desktop. If not, download it from their official website.

Five Chrome Browser Shortcuts that everyone should know:
- Command + Shift + N - Opens a new Incognito Window.
- Command + Click on a URL will open that URL in a separate tab.
- Command + Click + Shift on a URL will open the URL in a separate tab and focus on the new tab
- Command + L will highlight the Location bar, so that you can quickly type a URL
- Command + Option + I - Open the Developer Toolbar
Learn the above five shortcuts and everyone will think you're a Pro with Google's Chrome browser.
If you have Chrome open, try them out now. Do it a couple of times just to get the basic idea behind using the shortcut. It will take a while to get used to using them. That's why just learning the basic five is a good starting point.
There's a lot more to learn! Once you master the above, check out the Chrome keyboard shortcuts. By using shortcuts, you can improve your productive use of Chrome.