Screenshot with the Firefox Developer Toolbar
Screenshot with the Firefox Developer ToolbarWhen your doing website work, you may need to take a full page screenshot before you roll out changes. This is done so that you can get a historical view of a website before you implement changes.
Skitch and Monosnap are great screen capture tools, but they won't work in this case because they can't scroll the browser.
In Chrome, 'Awesome Screenshot' is the plugin tool to make that happen. The problem is that there's way too many clicks to capture a full page image. All I want to do is get a full page screen shot of the current page that I am viewing and not have to do many clicks to perform my actions. They use to have a 'Default Local Path' and Autosave functionality, but were force to remove it in May 2014 because of security changes implanted by Chrome.
Life is much better with Firefox's Developer Toolbar . One of the tools that Mozilla provides allows you to easily make Fullpage screenshots. You simply bring up the Developer tools, type in a few commands and BAM you have your full page screen shot save to the downloads directory. It doesn't get any easier than that.
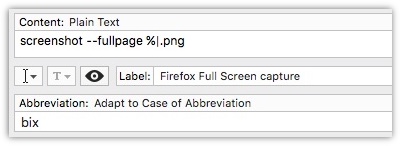
In TextExpander, I created a "quick hit" snippet to make doing the screen capture a bit easier. The snippet will auto expand to the commands that I need to type to get the full page capture. Now I don't have to remember if there's one or two dashes before the 'fullpage' parameter.

screenshot --fullpage %|.png
I selected 'bix' as my abbreviation shortcut because it's short enough to use and something that I can remember. In case you don't know, bix was an online bulletin board system service of BYTE magazine. (It grew in popularity in the late 80s and membership not long after Delphi Internet acquired it. )
For this particular snippet, I created it in a group call FireFox and set to only expand in FireFox. I did this because the command isn't useful in any other application.
Now when when I am on any page in Firefox, and want an instant fullpage screenshot, I put my cursor in the console and type in my abbreviation and a file name that related to why I am capturing the page.
I can enhance this by creating other snippets that use the "--selector" parameter that will work on certain websites, such as Jira or the company website. For example, this piece of code is perfect for Atlassian Jira, as it capture the a Jira Issue and not the top or side menus.
screenshot --fullpage --selector '#issue-view' %|.png
