QA Info Bar Bookmarklet
Add Some Extra Value to Your Screen shots
When testing a webpage, sometimes I want to add additional information before taking a screenshot. While I can always use Snagit to add text post screen capture, there can be a better way to do this in the browser.
In a recent test, I wanted to add the Domain and screen size to the screenshot - for general reference. I thought it would be good to use a Bookmarklet to get this accomplished.
Kasper Mikiewicz wrote a cool Bookmarklet to "Debug window width & height" on Coderwall. This bookmarklet adds a window reference to the bottom right corner. I decided to modify it and add the domain name of the page:

Drag Code to Your Bookmark Bar
Select this text and drag it to your bookmark bar:
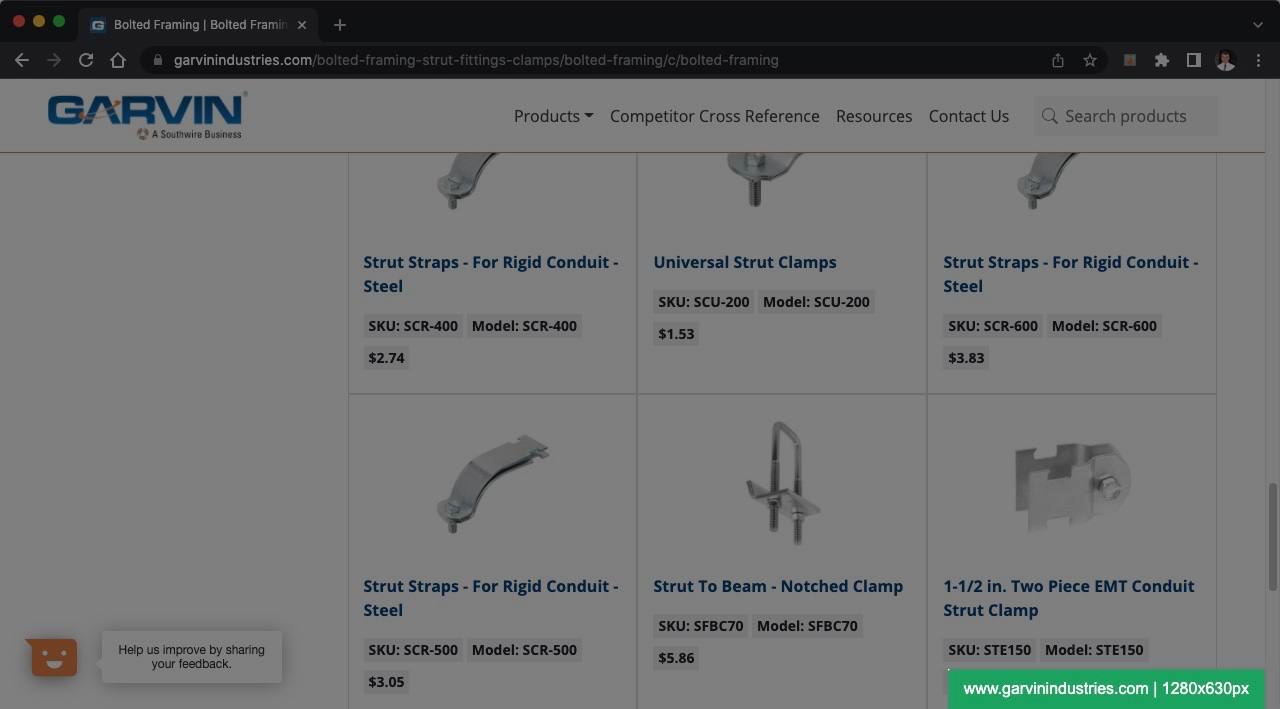
javascript: var debug=document.createElement('div');debug.id='#debug-window';debug.style.font='16px/1.5 Arial';debug.style.color='#fff';debug.style.zIndex=2147483005;debug.style.textAlign='right';debug.style.background='#1aa260';debug.style.padding='.5em 1em';debug.style.position='fixed';debug.style.bottom=0;debug.style.right=0;debug.style.borderRadius='3px 0 0 0';(document.getElementsByTagName('body')[0]).appendChild(debug);window.onresize=function(){debug.innerHTML=window.location.hostname+' | '+window.innerWidth+'x'+window.innerHeight+'px';};window.onresize();
Demo This Bookmarklet - You can also "drag and drop" that link to your bookmark bar.
When you click on the link in the Bookmark Bar you'll see a new box on the bottom right of the webpage.
This is really useful when you are testing responsive design because the height/width will change as you resize the browser.
I added the Z-Index so the "QA Info bar" appears on top of any other object.
More Bookmarklets
Some more bookmarklets that I shared in the past:
Check out the Browser Badge Bookmarklet. - Add a logo to your page to show you tested in Chrome.
Create Dynamic Bookmarklets - make Jira searches practical.
Quick Editor - Create a blank page for a quick note.
