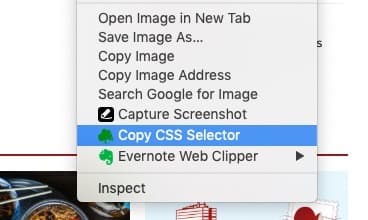
Copy CSS Selector
Great tool for anyone writing web automation
One of the toughest tasks with automation is figuring out the XPath for objects that don't have name IDs. This usually involves looking at the source code and counting the objects from the last established object. This slows down the automation process and makes it a no so exciting task.
There is an easy way, it's using a popular Chrome extension called "Copy CSS Selector." Here's a description from the Chrome Extension page:
Find the unique selector for any element on page.
It will find an optimal selector that's unique to the element selected. Right click on the element with mouse and select Copy CSS Selector menu item into a buffer, so you can past copied selector to any text editor.
Very useful for quickly getting selector for any element for testing frameworks like as Selenium.

Four Things I Learned about the Copy CSS Selector Tool
A copied selector will look like this:
div.grid__6-primary-content-homepage.grid__6-primary-content-homepage--right > div > a > div.image-tease__text or
tr:nth-child(2) > td:nth-child(8)
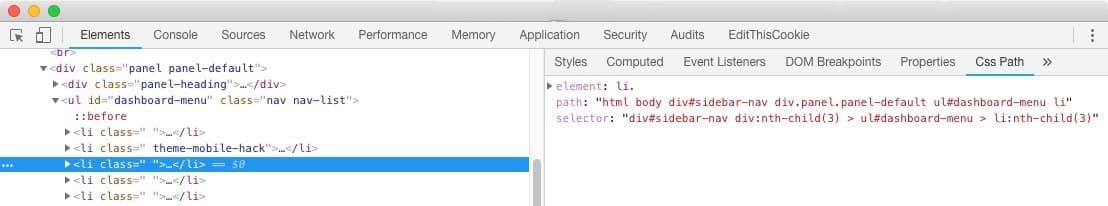
The "Copy CSS Selector Tool" Dev Tools is available in the Elements tab, it's the last item in the Styles window. This will show both the path and the selector of the selected element.

There isn't any configuration for the Copy CSS Selector.
Google Chrome has a "Copy XPath" available. (In Dev Tools, Right click on an Element, Select Copy, then Copy XPath) This is a sample value you get:
/html/body/div[4]/div/div/div/div/table/tbody/tr[12]/td[5]
This is what you get when using the "Copy CSS Selector" Tool, I tested the same element:
tr:nth-child(12) > td:nth-child(5)
You can decide which element works best for your development needs
Getting Copy CSS Selector
The Copy CSS Selector is free and can be download from the Chrome Store.
