Check My Links
Great Chrome Extension to see if there is any broken links on the current page
If you're testing a new set of pages, it's a good idea to make sure all the links are working correctly. This is especially needed when a site had been sitting in a particular environment for a long time.
The worst case scenario is the CEO reporting broken links right after release.
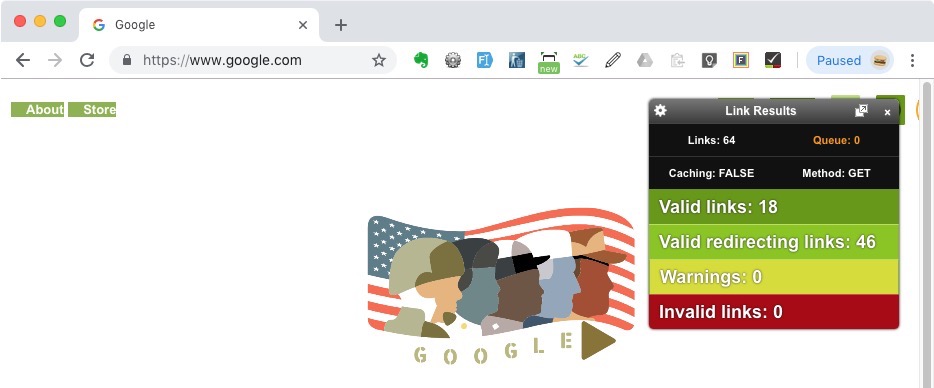
The Chrome Tool, Check My Links, makes it super easy to find any broken links on any page. Simply click on the extension icon in Chrome and it goes through all the links on the existing page.
Description from the Developer
Check My Links is a link checker that crawls through your webpage and looks for broken links. 'Check My Links' is an extension developed primarily for web designers, developers and content editors.
'Check My Links' quickly finds all the links on a web page and checks each one for you. It highlights which ones are valid and which ones are broken, simple as that.
HTTP response codes and full URLs of broken links are published in the Console log (Found in: 'Chrome > Tools > Javascript Console' or Ctrl+Shift+J).

Lots of links on Google.com - No broken ones! QA approves!
Notes about the Check My Links Tool
As mention above, any broken links appear in the console log. When I first started using the tool I got confused to how to find the broken links.
QA best practice is to have the Chrome console log open when testing a web application.
You can exclude URL checking by putting it in the extension option sections, simply right-click on the extension icon and select options.
If you have a lot of links on a page, Consider using HEAD as the method of request since its quicker.
If your busy regression testing, it might be useful to turn on Cache and AutoCheck. That way 'Check My Links' will run every time the page loads. By enabling cache, you'll only get real requests from new URLs on a page.
Did you know that there are 32 links on Google.com? There are no broken links!
