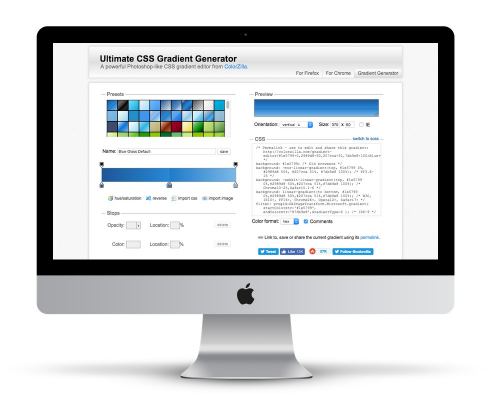
Ultimate CSS Gradient Generator
Excellent Gradient generator for cool web design.
One of the neat features of HTML5/CSS3 is the ability to have gradient colors. You can fade colors or mix different colors to create all sorts of creative effects. All the major browsers fully support HTML5 and CSS3 gradient functionality. Chrome has supported
Creating gradient colors in CSS can be tricky. You have to figure out all the HEX values, the length of the color and then decide on the gradient type: linear-gradient, repeating-linear-gradient, radial-gradient, repeating-radial-gradient.
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator makes creating CSS gradients designs very easy.

http://www.colorzilla.com/gradient-editor/
There are 115 gradient color designs to get you started. You can get inspired by selecting one of the designs and then change the colors and position to what will look good for you. There all sorts of configurations, including hue, saturation, lightness and more.
You can also convert an image gradient to a CSS style too! Useful if your trying to match a web design from a printed design.
There's a Live Preview to show what the gradient will look like.
Once you have the perfect design, simply copy/paste the CSS code into your CSS or web page.
Very useful site and it's free!
