XPath Validation
Works in Chrome and FireFox
Selenium automation requires getting the XPath to find elements on the page. There are all sorts of third-party tools that can help make the process easy. Did you know that Chrome and Firefox have a built-in tool that can show you the value of a given XPath?
Discovering the Value of a Given XPath
There is a hidden variable: $x while echos the content of given XPath. Example Use:
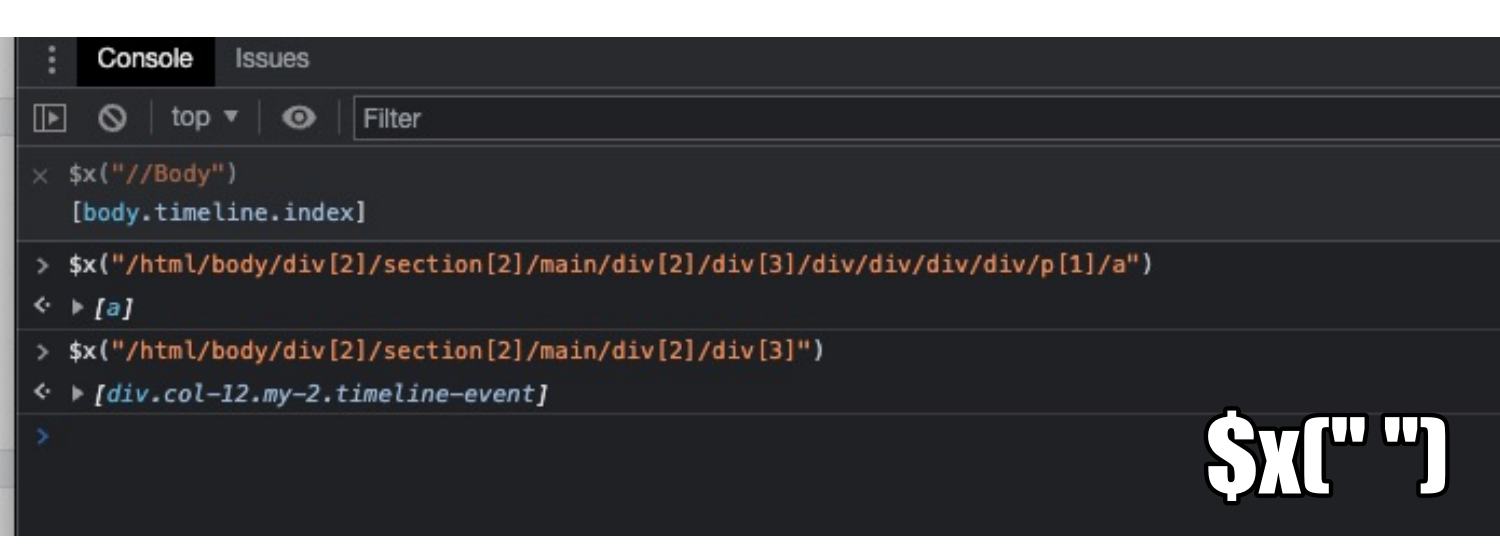
$x("//BODY")

Four Things I Learned
In Chrome, If you just type in "$" in the console, you'll see all the available commands. However, Google doesn't show $x in that list. Firefox does show that $x is a valid variable.
The $x XPath Validation is very useful to discover the value of an object. Especially useful when automation is trying to click on something and it's not working. This is also useful when running automation against different browsers - you can see the different XPATH values each browser takes.
I have used this after an automation failure, with the browser still open, I would open the console and then use the $x to see the value of that location.
In Chrome, When you mouse over the 'i" the selected area is highlighted. In Firefox it's the cog icon.
