Firefox JavaScript Scratchpad
Useful tool to test JavaScript code, and to test websites
Firefox Scratchpad is a useful tool to test JavaScript code on any website. It's different than Chrome's web Console since you can have multiple lines of JavaScript and get good debugging feedback if the code fails to run.
To open Firefox's scratchpad window, simply type Shift-F4
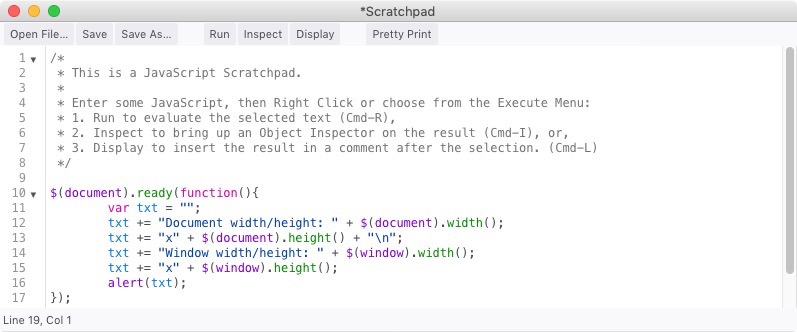
You'll get a new window with the following commented text:
/* * This is a JavaScript Scratchpad. * * Enter some JavaScript, then Right Click or choose from the Execute Menu: * 1. Run to evaluate the selected text (Cmd-R), * 2. Inspect to bring up an Object Inspector on the result (Cmd-I), or, * 3. Display to insert the result in a comment after the selection. (Cmd-L) */

JQuery QA Example
Here's are some example code that might be useful for QA to use in the FireFox's Scratchpad, these only work on websites that are using JQuery:
Check for External Links
This bit of code is useful when you want to highlight all external links on the page:
function link_is_external(link_element) {
return (link_element.host !== window.location.host);
}
$('a').each(function () {
if (link_is_external(this)) {
$(this).css({
color: 'pink'
})
}
});
Highlight a Particular Word
Quick way to see if a certain word appears on the page:
$("body").html($("body").html().replace(/Company Name/g,'Company Name'));
Show the links to all the images on the current page:
var pics = $$("img");
for (pic in pics) {
console.log(pics[pic].src);
}
