Custom Arrow Annotation Effects
One of the things that I like about ArtBoard is the ability to create cool looking arrows to point something out. In other annotation base applications, you don't have much control. You simply have a straight line with an arrow at the end.
Napkin ($39), a cool looking image annotation and markup application, and one of the most expensive annotation tools available, has very little control over the arrow tail. I have learned that learning a bit how ArtBoard works can produce some nice effects.
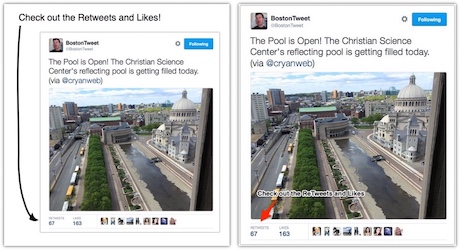
Here's an example of using ArtBoard (on the left) and the common annotation tools:

Click on image for a larger version.
Simple Reproduction Steps
- Using the Pen tool create the Arrow tail that you want.
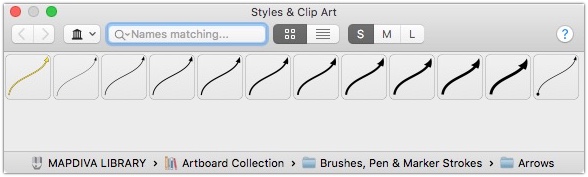
- Using the "Styles and Clips Art" dialog and select the Artboard Collection, then Brush, Pens & Marker Strokes, and Arrows
- Drag the arrow that you want on the line you created.
- Make some minor tweaks to the line and the line width.

The ArtBoard default arrows collection has some good options. Check out the ArtBoard Style Components for other creative arrow stroke ideas.
It does take some practice getting a nice smooth line. The smooth line functionality does help a bit (Edit > Path > Smooth).
The net results is a much cooler image attachment to all those bug reports. This is something that I would use for every bug I found, but for the occasional hard-to-find bugs, it's a great way to have the bug report stand out.
