Page Ruler Redux
Cool tool to get the actual size of objects on a page.
Sometime QA testing involves detail testing - making sure that images and page positioning are to spec.
For this the best tool is Page Ruler Redux. It's not a tool that I used frequently, but it does help in those instances when the page elements just don't look right. It's really handy in screenshots - people can clearly see if there's an issue.
Page Ruler Redux Info
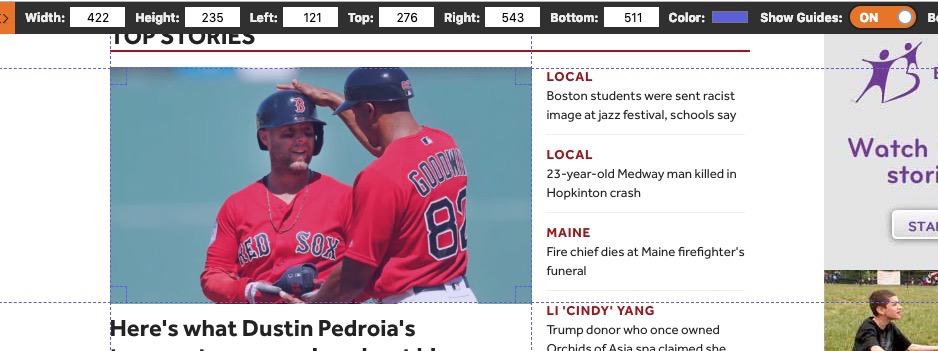
Draw a ruler to get pixel dimensions and positioning, and measure elements on any web page.

Six Things I Learned About Page Ruler Redux
- Easily enable the Page Ruler Redux tool by using the Alt P Short cut. This means you don't need to keep the extension icon in the toolbar.
- Enabling Element Mode lets you select the particular element. No second guessing where elements start/end. Useful when you are trying to determine which DIV is responsible for extra space on a page.
- When using the Element Mode, the last item in the style tree is the one most responsible for the layout. You can click on any style in the breadcrumb to see that style selected.
- Enabling Tracking mode helps you select the right element. (Works very similar to Chrome's Select Element Tool.)
- You can position the Page Ruler bar to the bottom of the page by clicking on the down arrow on the top right of the bar.
- You can change the values in the boxes, so you can manually adjust the height or alignment of the selection.
Getting Page Ruler Redux
You can get the Page Ruler Redux Extensions in the Chrome Store.
Page Ruler Redux is only available for Chrome, they are working on a Firefox version.
