Seamless Images in Affinity Designer
Someone added a comment to a previous blog post asking how I was able to make a background image in Affinity Designer. It's pretty easy to do.
Here are the steps on creating a seamless asset in Affinity Designer. To do this, I'll utilize some functionality in OmniGraffle.
A seamless background image is a pattern that looks the same no matter how big the background is. Think of it as wallpaper pattern.
Steps to create the pattern
- Open up OmniGraffle
- Drag and drop the Seamless Background image
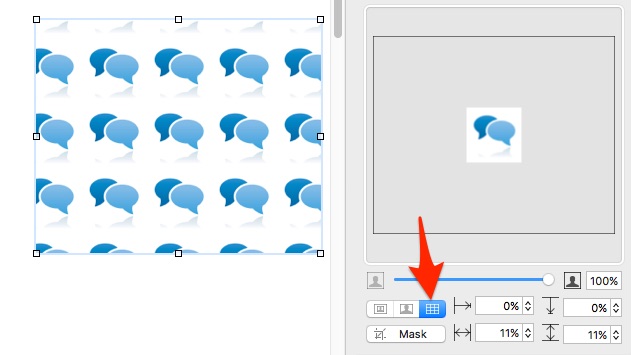
In the Image Setting, in the Object Panel, select the 'Tile Image to fit Shape' icon.
- Now reshape the shape to a large size, such as 1000 px. It's important to keep the image ratio, this is done by holding the shift key and drag the corners.
- Once done, simply copy the object.
- Open up Affinity Designer
- Create a new document.
- Paste in the file.
- Open up the Style Panel
- Right Click on the Image and select the 'Create Style'
Now you have a style that has the background image.
